
Cloudflare Page 架站教學
Cloudflare Page 使用上跟 GitHub Page 類似
就差在 GitHub Page 只能用靜態網站檔案,用框架產生的靜態網站就必須先編好才能推上去儲藏庫
Cloudflare Page 可以支援編譯
設定步驟
官方文件 https://developers.cloudflare.com/pages/
簡單步驟總結:
在 GitHub 或 GitLab 建立網頁用的儲藏庫 (repository)
Cloudflare page 連結 GitHub 或 GitLab
在 Cloudflare 設定網站用的 domain name
完成🎉
設定 Git 儲藏庫
首先到 GitHub 或 GitLab 建立網頁用的儲藏庫 (就基本的 git 操作,這邊就不多作教學)
網站內容跟 GitHub Page 一樣,只要是靜態網站都可以,不管是直接寫或是用框架產生都可以
比 GitHub Page 好的一點是,可以直接推送框架的程式上去,部署時編譯 (但免費版有限制)
GitHub Page 跟 Cloudflare page 也不需要太糾結要用哪個,反正都免費都可以先用看看
例如本網站的內容就是用 Hexo 框架產生,先推送到 GitHub Page,Cloudflare page 用同個儲藏庫當來源

在 https://zonelin.github.io/ 也可以找到本站
Cloudflare 新增 page 專案
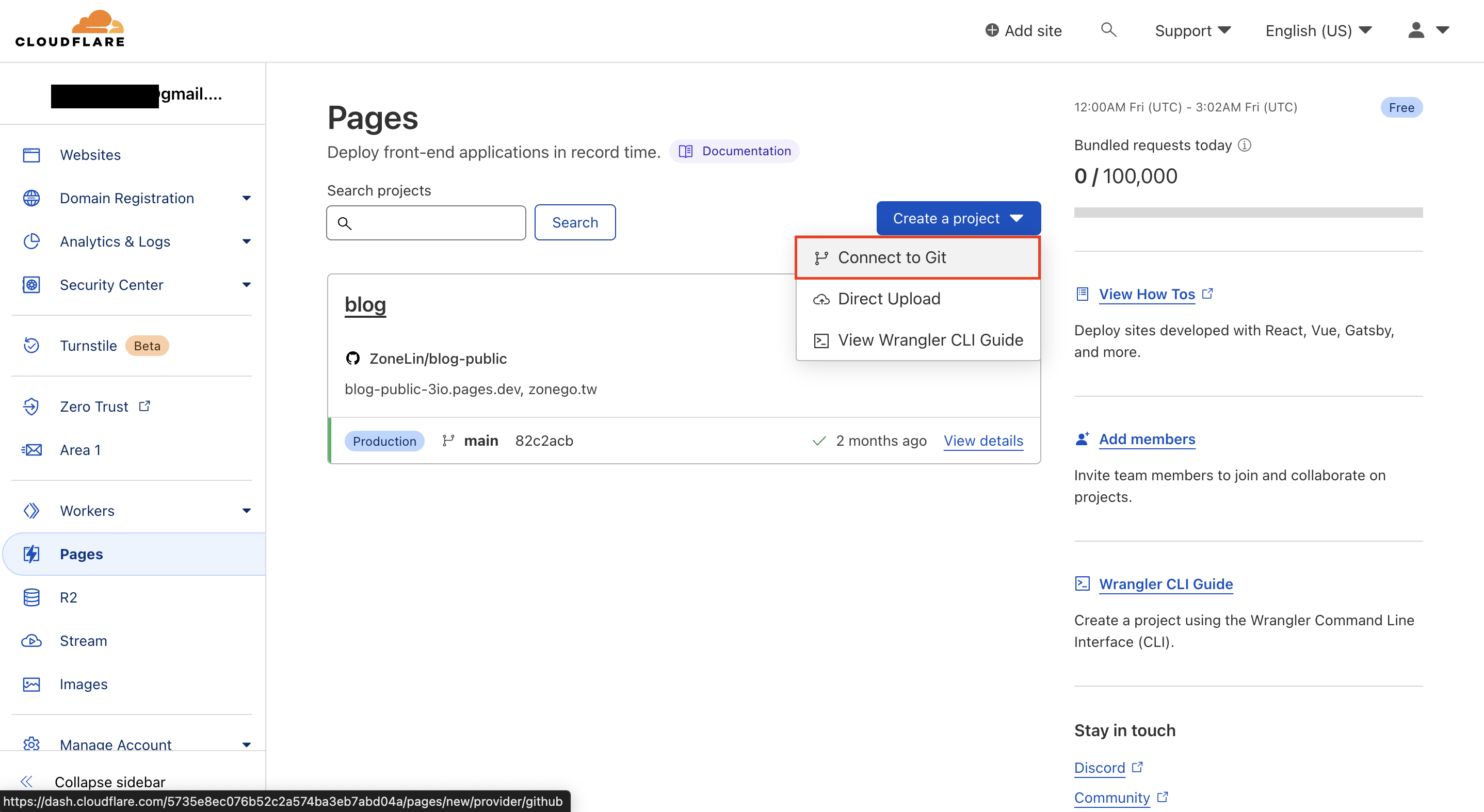
登入 Cloudflare 在 page 設定內新增一個專案 
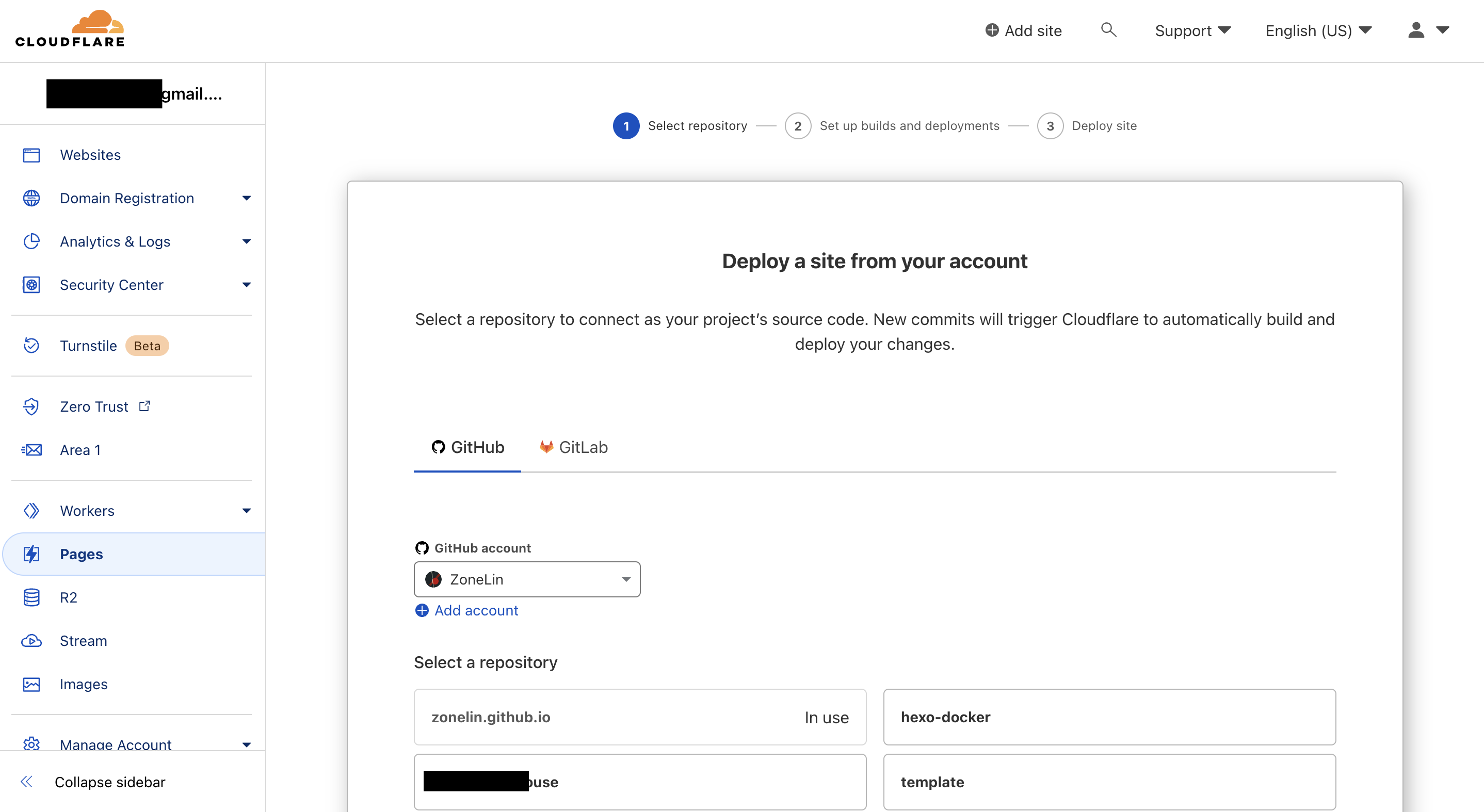
登入 GitHub 或 GitLab 選擇要用的存儲庫 repository
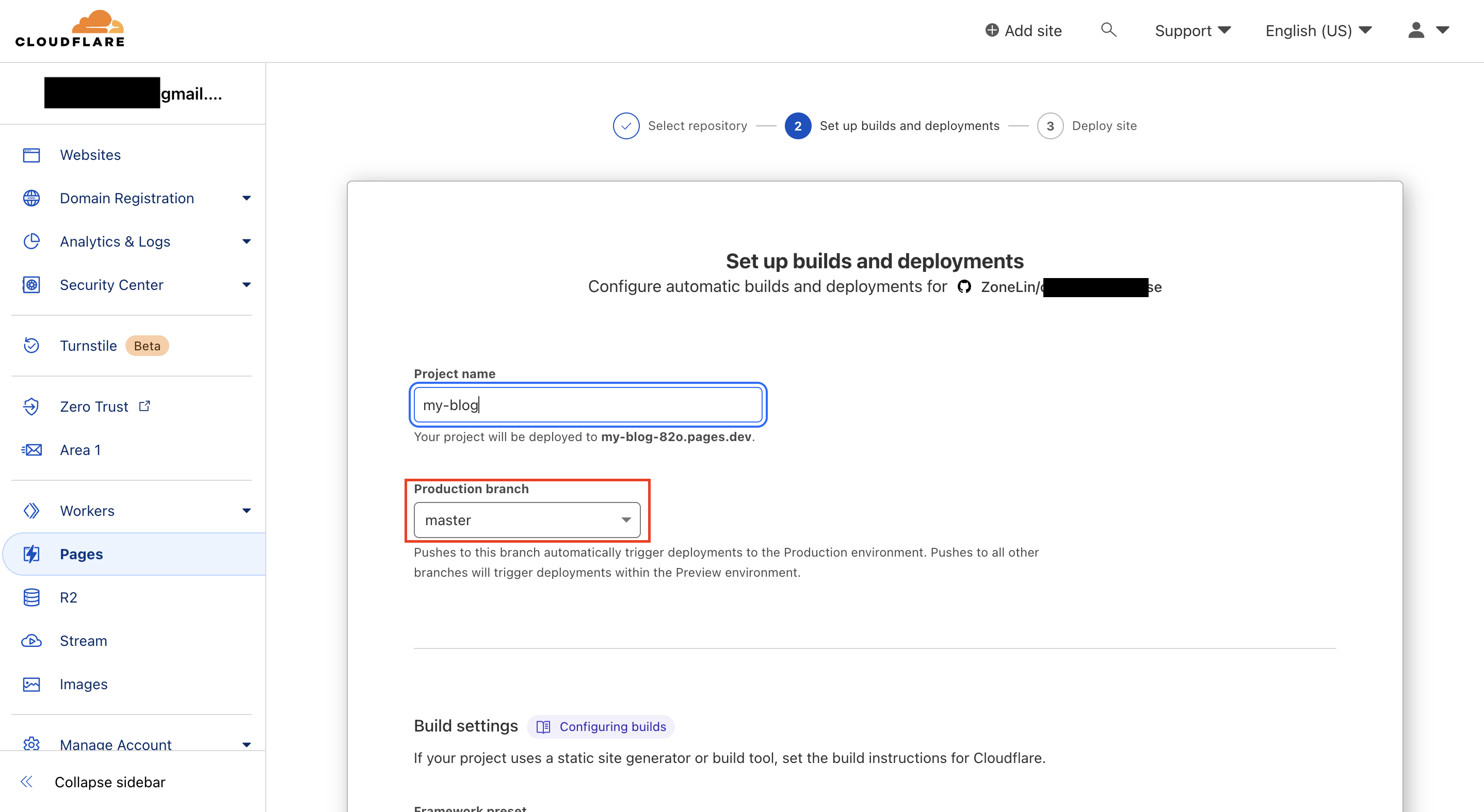
設定要觸發抓取的分支 (建議把部署跟開發中做不同的分支)
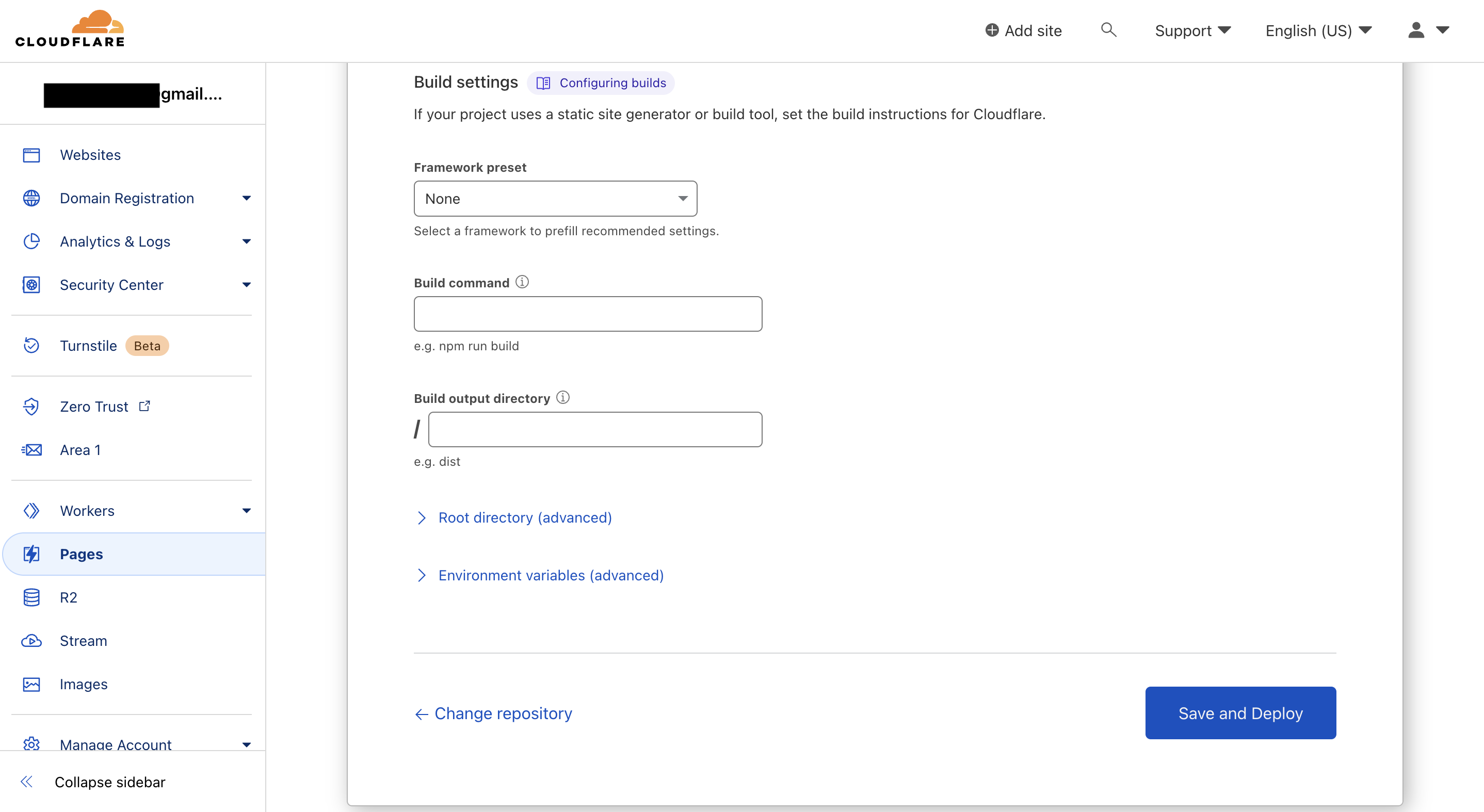
如果是想要推送後,再用框架產生靜態網頁可以調整這邊設定
點儲存部屬 Save and Deploy 後會開始從 Git 存儲庫抓程式碼下來編譯
如果是靜態頁面,就只有抓下來 (畢竟我們的 Build setting 是空的)
完成會自動給一個自動分配的網址,例如本站就是 blog-public-3io.pages.dev
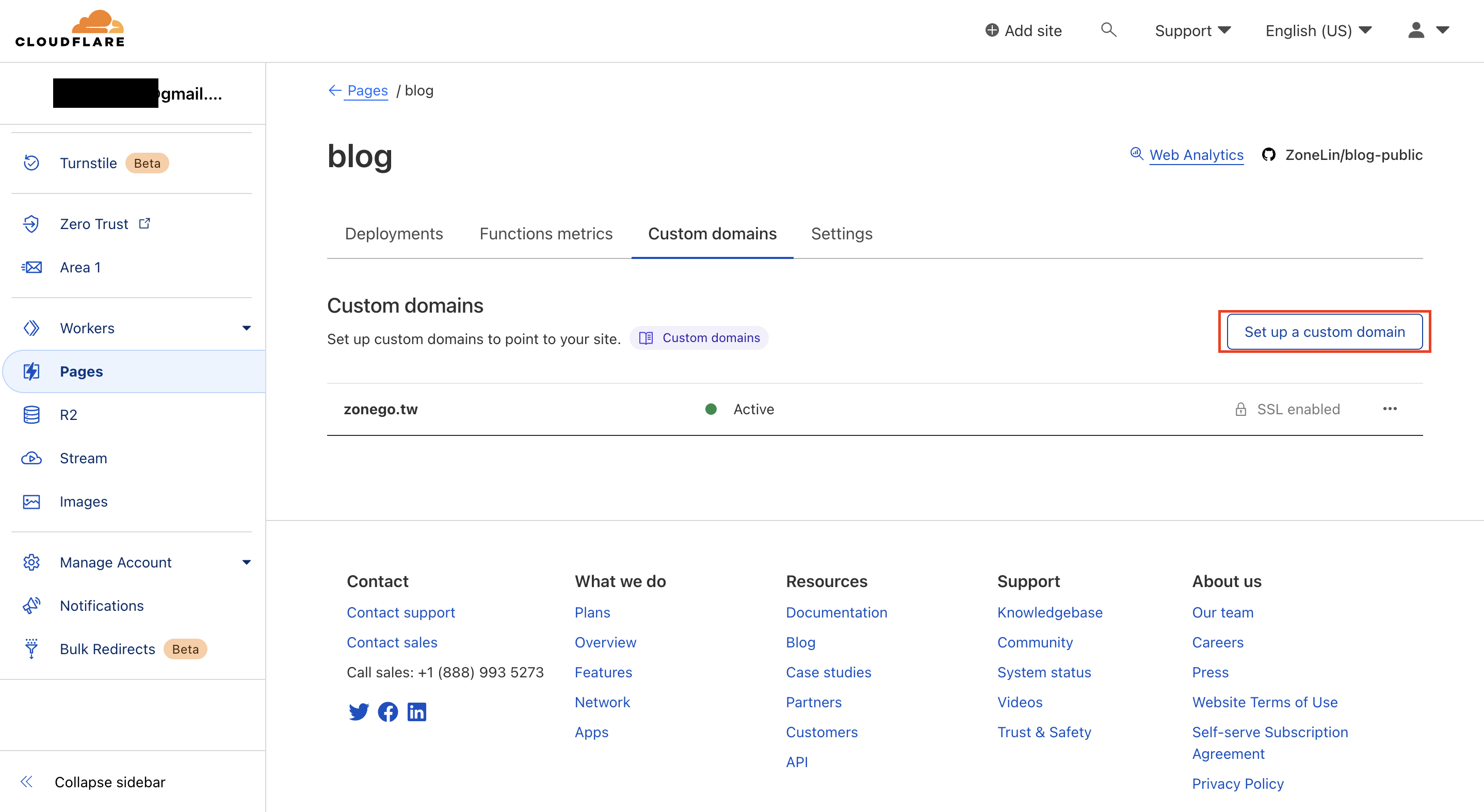
需要自訂網址可以到專案的 Custom domains 設定,免費版有使用上限 免費版限制
到這邊就完成了🎉
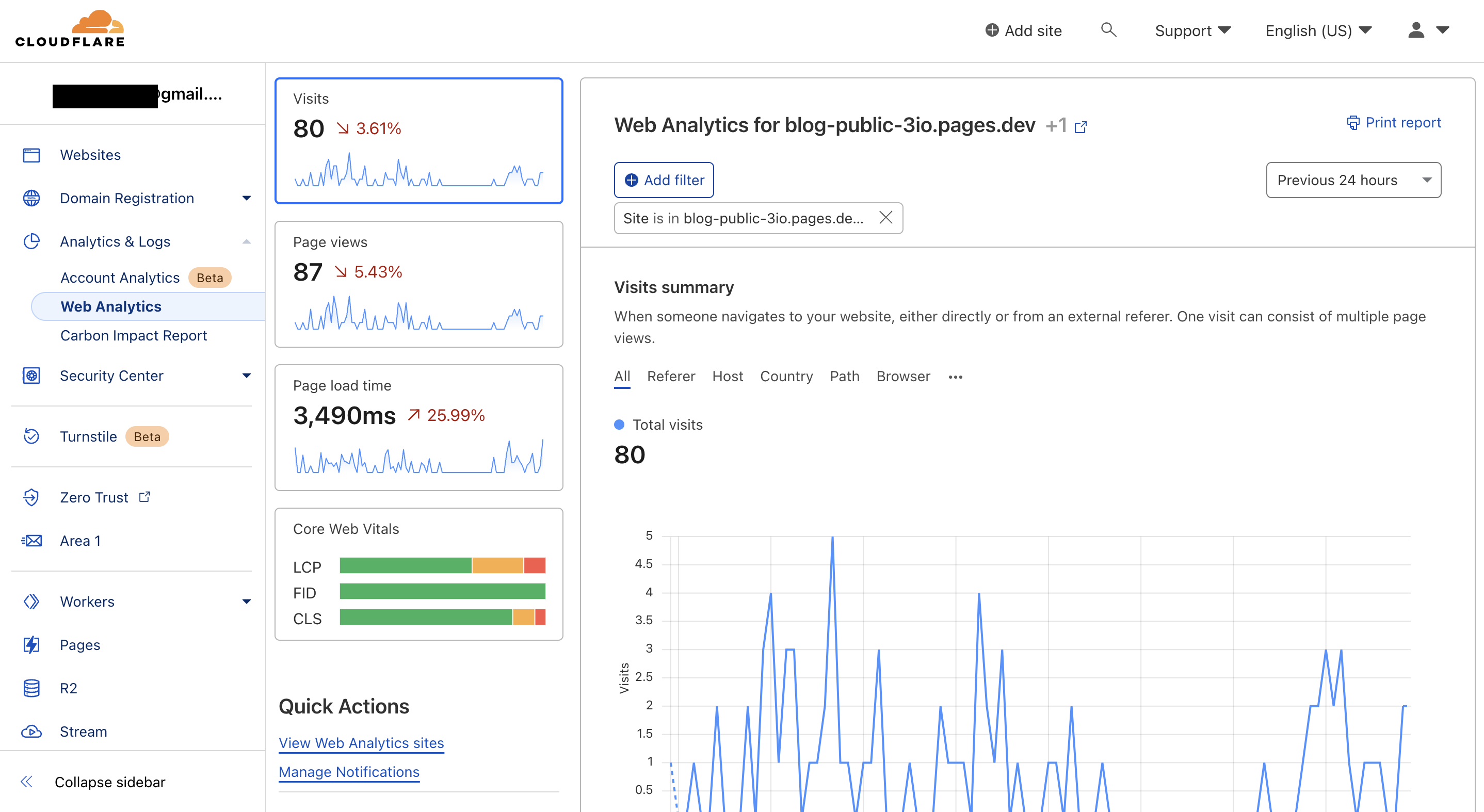
用 Cloudflare 還有個好處,Cloudflare 會自動套 Web Analytics
免費版使用限制
根據官方文件
每個帳號可以件幾個網站專案、預覽板本好像沒限制
建置
免費版能從 GitHub 抓程式碼重新建置每個月500次,建置時間不得過20分鐘
推送程式碼到 GitHub 也會觸發重新建置
所以我習慣在本機把 hexo 建制好,再推送到 GitHub,省編譯時間
Domains
最多 10 個自訂 domain
檔案
單一個網站專案,最多到 2 萬個檔案
單一檔案、素材最大 25MB
有放圖片要注意下容量
Headers
最多 100 header 規則
重導向規則
最多 100 個